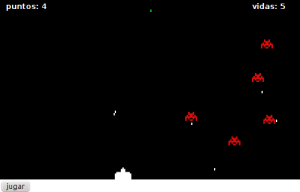
El nuevo tag canvas de html5 proporciona grandes capacidades gráficas y de animación mediante javascript. En este ejemplo he implementado un pequeño juego de matar marcianos.
Inicialmente necesitamos una etiqueta canvas en nuestra página:
<canvas id="game" width="500" height="300"></canvas>
Y luego, todo el desarrollo del juego se implementará en javascript.
Toda la animación del juego depende de una instrucción setInterval que
se va repitiendo cada 33 milisegundos. Este es un valor que he escogido
porque proporciona suficiente fluidez al juego sin sobrecargar demasiado
al navegador. Así, cada 33 milisegundos se llama a la función draw()
que es la encargada de dibujar el juego en nuestro canvas.
setInterval(draw, 33)
Dentro de la función draw() lo primero que hacemos es limpiar el canvas simplemente asignándole un valor a su anchura, esto hace que se redibuje y se elimine todo lo que tenía dentro.
canvas.width = canvas.width;
Acto seguido, en cada invocación de la función draw(), dibujamos al jugador, a los invaders, a los disparos de ambos así como el texto informativo de la puntuación y las vidas restantes. También controlamos aquí si hay colisiones entre los disparos y los jugadores.
Mediante este código capturamos las teclas del juego usando jquery:
$(document).keydown(onKeyDown); $(document).keyup(onKeyUp);
Llamando a las funciones onKeyDown() y onKeyUp() podemos capturar las teclas de dirección pulsadas y determinar la dirección del movimiento del jugador así como los disparos efectuados mediante la tecla «espacio».
Puedes ver una demo del juego aquí
Puedes bajarte el código aquí: Juego invaders en html5 y javascript